# 事件上报
# track 埋点
采集指定类型的行为数据并在适当的时候上报,接口会从上下文数据中抽取需要的数据。
名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| type | string | Y | 事件类型,见“事件类型”中每页第一行英文 |
| props | object | Y | 具体的行为数据 |
# 请求示例
let app = getApp()
app.sr.track('add_to_cart', {
sku_id: 'product_111',
sku_name: '苹果',
})
使用 track() 实现数据埋点。调用 track() 后会将数据放入队列,SDK 会在合适的时机将队列中的数据上报到后台。
# 通过 track 上报行为示例
通过简单的 track上 报,可上报前端行为数据,以"页面浏览"为例。
// 补充每个上报都要求的用户信息
app.sr.setUser({
open_id,
})
// ....
// 当公共基础属性补充后,开始向服务器发送本地记录的上报信息
// ....
// PageX.js
// 某个页面的曝光手动处理
onShow() {
// ....
app.sr.track(`browse_wxapp_page`, {
refer_page,
is_newly_open,
})
}
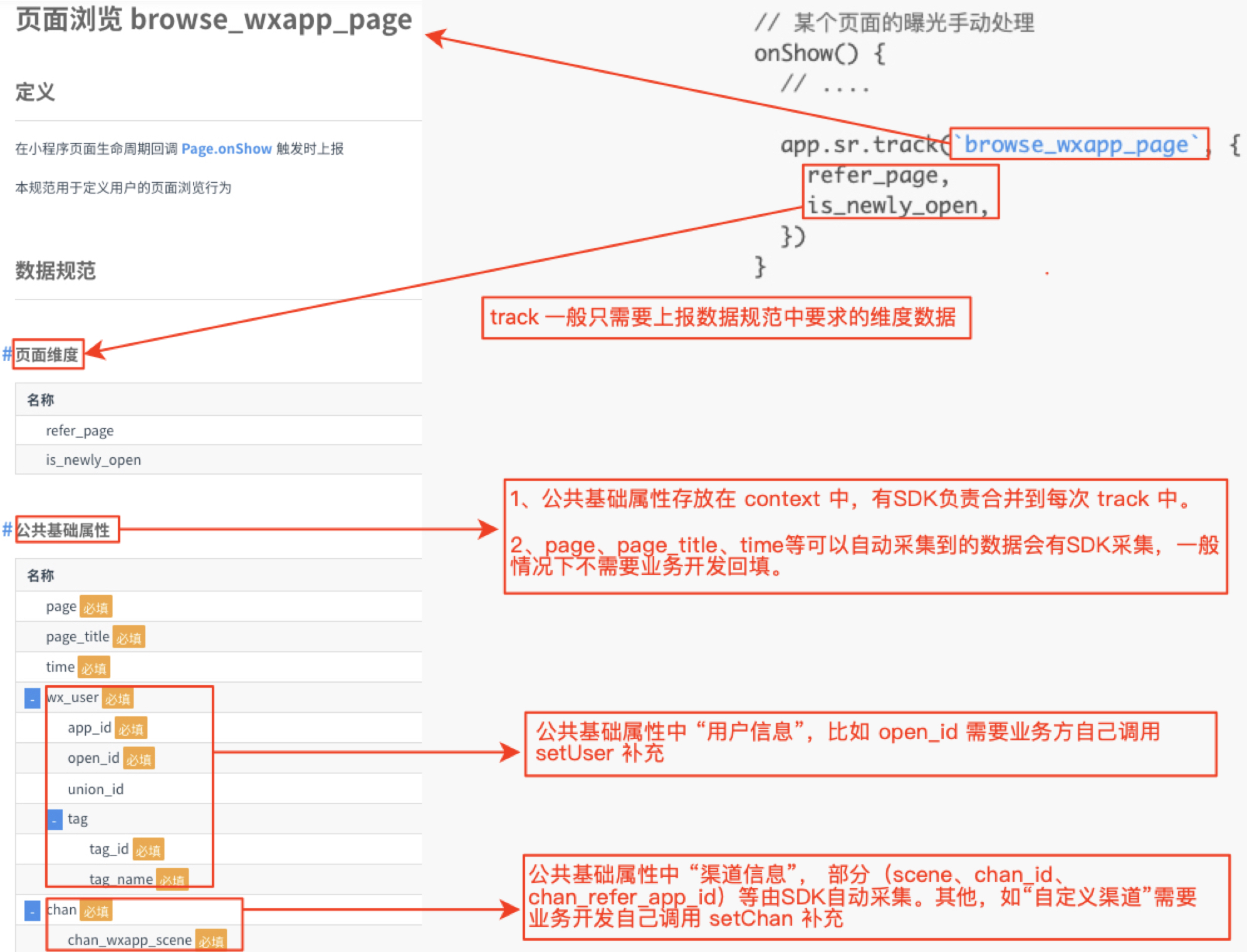
# 通过 track 上报行为图例

# 预置事件上报
# App 相关
SDK 默认上报小程序的 启动 、显示 、隐藏 事件,可以在初始化的时候配置 trackApp: false 关闭该功能。
# Page 相关
- 未使用小程序插件,SDK 提供
proxyPage开关对Page开启代理模式。 会自动上报页面相关的预置事件,如browse_wxapp_page。 - 已使用小程序插件,SDK 提供 sdk.page 支持对 Page 的改造,如,
// pageA.js
const app = getApp();
Page(app.sr.page({
data: {
// ...
},
onShow,
...
}))
- 可以选择使用
track自己上报预置事件。
# 请求示例
// 正确示例
App({
onLaunch() {
sr.track('launch') // 不用担心open_id获取不到的问题
}
})
Page({
onLoad() {
sr.track('load')
},
onShow() {
sr.track('show')
wx.login({
success(res) {
wx.request({
url: '后台计算openID的接口地址',
data: { code: code },
success: function (res) {
// 设置合入数据并且打开上报
sr.setUser({
open_id: res.data,
...
})
}
})
}
})
}
})
在小程序里有如下几种异步数据容易导致问题:通过wx.login获取 openid ,通过wx.getShareInfo获取 openGId 。
# 渠道变更
用户在多次进出小程序时可能会发生渠道变更,关于渠道变更的注意事项请参考引流渠道。