# 1. 添加 SDK 安全域名
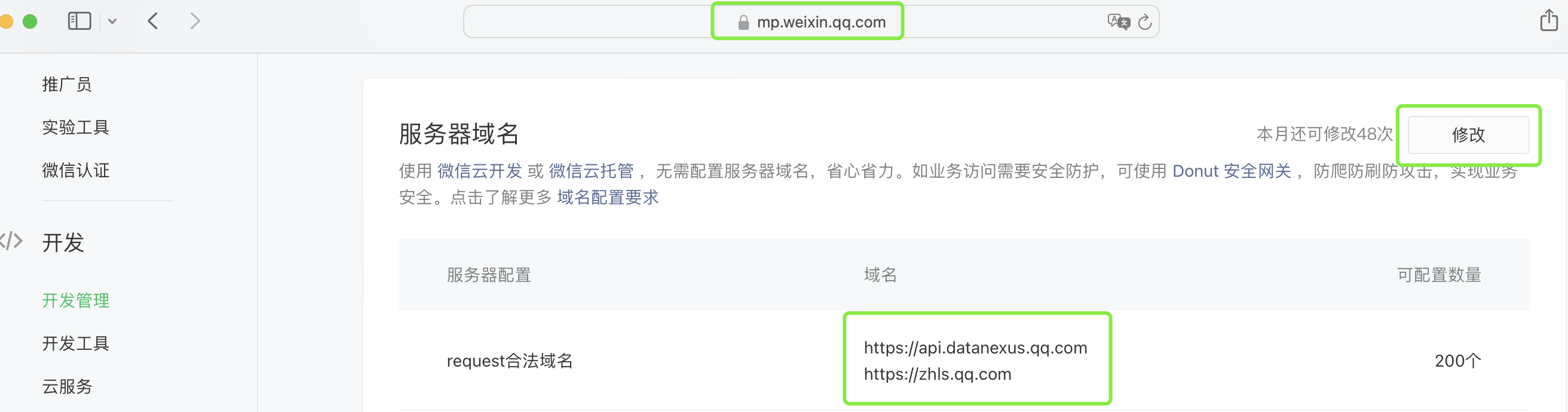
小程序 SDK 支持接入微信小程序、支付宝小程序、QQ小程序、字节小程序、快手小程序,为了保障小程序的数据采集和发送,需要在对应小程序后台的开发设置中,将 https://api.datanexus.qq.com 和 https://zhls.qq.com 添加为request 合法域名。
以微信小程序后台的操作为例,具体步骤如下:
- 登陆微信公众平台 (opens new window),进入<开发><开发设置><服务器域名>。
- 打开开发设置,到服务器域名配置部分。
- 在 request 合法域名中将
https://api.datanexus.qq.com和https://zhls.qq.com添加为 request 合法域名。

在开发环境中还有SDK版本检查,所以会提示 https://sr-home-1257214331.cos.ap-guangzhou.myqcloud.com 不在以下 request 合法域名列表中 , 可以前往<微信开发者工具><详情><本地设置>通过设置不校验域名来处理。
因微信开放平台功能迭代,您修改中可能出现历史 request 合法域名 红色高亮提示”域名不合法,请填写合法域名“ 的提示。若您不了解历史域名情况,可直接删除非法域名(微信开放平台中的非法域名实际已无效)后,完成域名修改。
# 2. 添加SDK代码并完成初始化配置
# 2.1 原生小程序接入
# 2.1.1安装 SDK
下载 SDK Version: 2.1.1 (opens new window),并解压。
将解压后的 sr-sdk-wxapp.js 文件放在小程序目录下(如:/src/utils)
# 2.1.2引用 SDK 并完成初始化
# init 参数配置
在根目录的初始化 js 文件(默认为 app.js )中引入有数 SDK 文件并配置 init 参数信息,在 App() 调用之前调用。
let sr = require('./utils/sr-sdk-wxapp.js').init({
//腾讯有数:您在腾讯有数的token,以 bi 开头,【数据接入】-【接入工具】-【密钥管理】处获取token
token: 'bi72fccc7184ef4xxx',
//小程序appID,如是微信小程序,以 wx 开头
appid: 'wx195745e8e342bxxx',
//若使用小程序插件,需要设置为 true
usePlugin: false,
//开启后允许控制台打印查看埋点数据
debug: true,
//开启后数据传输加密,默认为 false
encrypt: true,
//开启后将监控小程序全局错误,包括 JS 执行错误以及接口报错
openErrorMonitoring: false,
//开启自动代理,此功能为有数 SDK 核心功能,建议开启,开启前请完成「小程序授权」操作,详见下文“init 参数说明”部分
autoProxy: {
//开启后代理采集启动应用事件,默认为true
app_launch: true,
//开启后代理采集显示应用事件,默认为true
app_show: true,
//开启后代理采集隐藏应用事件,默认为true
app_exit: true,
//开启后代理采集浏览页面事件,默认为true
browse_page: true,
//开启后代理采集离开页面事件,默认为true
leave_page: true,
//开启后代理采集元素事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
autoTrack: false,
//开启后代理采集下拉刷新页面事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
page_pull_down_refresh: false,
//开启后代理采集上拉触底页面事件,默认为true
page_reach_bottom: true,
//开启后代理采集分享页面事件,默认为true
page_share_app_message: true,
//开启后自动采集openid,默认为true
openAutoTrackOpenId: true,
//开启后自动采集unionId,默认为true
openAutoTrackUnionId: true,
//开启后自动采集分享裂变,默认为true
openSdkShareDepth: true,
}
})
# App() 中初始化
在配置 init 参数的 app.js 文件中,在 App({ }) 中完成 SDK 实例的挂载。
场景1:若在init中开启 autoProxy : true,只需按如下完成 sr 的实例挂载。
App({
sr, // 挂载到App实例上
})
场景2:若选择设置 autoProxy : false,请按如下完成实例挂载并设置必要的用户信息
App({
sr, // 挂载到App实例上
onShow(options) {
wx.login({
success(res) {
wx.request({
url: '后台计算openID的接口地址',
data: { code: code },
success: function (res) {
// 设置必要的用户信息
sr.setUser({
open_id: 'obFsv******',
})
}
})
}
})
}
})
init 参数说明
autoProxy : 有数 SDK 自动采集参数开关,开启后代理采集范围包含如下内容。
- 开启页面代理,SDK 可自动获取 browse 、leave、share 等事件(原: proxyPage: true)
- 开启组件代理,兼容 component 的代理采集(原: proxyComponent: true)
- 开启页面分享链路的自动跟踪(原:openSdkShareDepth: true)
- 开启可自动获取元素事件,如:tap、change、longpress、confirm(原:autoTrack: true)
- 自动化获 取 openId ,授权过的小程序可自动化获取 openId (原:openAutoTrackOpenId: true),开启前请完成「小程序授权」操作
为尽快通过数据测试,保证数据上报质量,请确保开关开启。
如需关闭部分代理事件的采集,可在autoProxy中单独设置需要关闭的事件采集开关(未设置的开关默认为开启状态)。
let sr = require('./utils/sr-sdk-wxapp.js').init({
token: 'bi72fccc7184ef4xxx',
appid: 'wx195745e8e342bxxx',
usePlugin: false,
debug: true,
encrypt: true,
autoProxy: {
//开启后代理采集启动应用事件,默认为true
app_launch: true,
//开启后代理采集显示应用事件,默认为true
app_show: true,
//开启后代理采集隐藏应用事件,默认为true
app_exit: true,
//开启后代理采集浏览页面事件,默认为true
browse_page: true,
//开启后代理采集离开页面事件,默认为true
leave_page: true,
//开启后代理采集元素事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
autoTrack: false,
//开启后代理采集下拉刷新页面事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
page_pull_down_refresh: false,
//开启后代理采集上拉触底页面事件,默认为true
page_reach_bottom: true,
//开启后代理采集分享页面事件,默认为true
page_share_app_message: true,
//开启后自动采集openid,默认为true
openAutoTrackOpenId: true,
//开启后自动采集unionId,默认为true
openAutoTrackUnionId: true,
//开启后自动采集分享裂变,默认为true
openSdkShareDepth: true,
}
})
# 2.2 框架 - Taro
# 2.2.1安装 SDK
通过 npm 安装 SDK
npm i sr-sdk-wxapp
在 app.jsx 中通过 import 引入 SDK
import sr from 'sr-sdk-wxapp'
# 2.2.2引用 SDK 并完成初始化
# init 参数配置
在根目录的初始化 js 文件(默认为app.js)中引入有数 SDK 文件并配置 init 参数信息,在 App() 调用之前调用。
import sr from 'sr-sdk-wxapp'
sr.init({
//腾讯有数:您在腾讯有数的token,以 bi 开头,【数据接入】-【接入工具】-【密钥管理】处获取token
token: 'bi72fccc7184ef4xxx',
//小程序appID,以 wx 开头
appid: 'wx195745e8e342bxxx',
//若使用小程序插件,需要设置为true
usePlugin: false,
//开启后允许控制台打印查看埋点数据
debug: true,
//开启自动代理,此功能为有数SDK核心功能,建议开启
autoProxy: {
//开启后代理采集启动应用事件,默认为true
app_launch: true,
//开启后代理采集显示应用事件,默认为true
app_show: true,
//开启后代理采集隐藏应用事件,默认为true
app_exit: true,
//开启后代理采集浏览页面事件,默认为true
browse_page: true,
//开启后代理采集离开页面事件,默认为true
leave_page: true,
//开启后代理采集元素事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
autoTrack: false,
//开启后代理采集下拉刷新页面事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
page_pull_down_refresh: false,
//开启后代理采集上拉触底页面事件,默认为true
page_reach_bottom: true,
//开启后代理采集分享页面事件,默认为true
page_share_app_message: true,
//开启后自动采集openid,默认为true
openAutoTrackOpenId: true,
//开启后自动采集unionId,默认为true
openAutoTrackUnionId: true,
//开启后自动采集分享裂变,默认为true
openSdkShareDepth: true,
}
})
# App() 中初始化
在配置 init 参数的 app.js 文件中,在 App({ }) 中完成 SDK 实例的挂载。
场景1:若在 init 中开启 autoProxy : true,只需按如下完成 sr 的实例挂载
App({
sr, // 挂载到App实例上
})
场景2:若选择设置 autoProxy : false,请按如下完成实例挂载并设置必要的用户信息
App({
sr, // 挂载到App实例上
onShow(options) {
wx.login({
success(res) {
wx.request({
url: '后台计算openID的接口地址',
data: { code: code },
success: function (res) {
// 设置必要的用户信息
sr.setUser({
open_id: 'obFsv******',
})
}
})
}
})
}
})
init 参数说明
autoProxy : 有数 SDK 自动采集参数开关,开启后代理采集范围包含如下内容。
- 开启页面代理,SDK 可自动获取 browse 、leave、share 等事件(原: proxyPage: true)
- 开启组件代理,兼容 component 的代理采集(原: proxyComponent: true)
- 开启页面分享链路的自动跟踪(原:openSdkShareDepth: true)
- 开启可自动获取元素事件,如:tap、change、longpress、confirm(原:autoTrack: true)
- 自动化获 取 openId ,授权过的小程序可自动化获取 openId (原:openAutoTrackOpenId: true)
为尽快通过数据测试,保证数据上报质量,请确保开关开启。
# 2.3 框架 - mpvue
# 2.3.1安装 SDK
# init 参数配置
在根目录的初始化 js 文件(默认为app.js)中引入有数 SDK 文件并配置 init 参数信息,在 App() 调用之前调用。
通过 npm 安装 SDK
npm i sr-sdk-wxapp
在 main.js 中通过 import 引入 SDK
import sr from 'sr-sdk-wxapp'
# 2.3.2引用 SDK 并完成初始化
# init 参数配置
在根目录的初始化 js 文件(默认为app.js)中引入有数 SDK 文件并配置 init 参数信息,在 App() 调用之前调用。
import sr from 'sr-sdk-wxapp'
sr.init({
//腾讯有数:您在腾讯有数的token,以 bi 开头,【数据接入】-【接入工具】-【密钥管理】处获取token
token: 'bi72fccc7184ef4xxx',
//小程序appID,如是微信小程序,以 wx 开头
appid: 'wx195745e8e342bxxx',
//若使用小程序插件,需要设置为true
usePlugin: false,
//开启后允许控制台打印查看埋点数据
debug: true,
//开启自动代理,此功能为有数SDK核心功能,建议开启
autoProxy: {
//开启后代理采集启动应用事件,默认为true
app_launch: true,
//开启后代理采集显示应用事件,默认为true
app_show: true,
//开启后代理采集隐藏应用事件,默认为true
app_exit: true,
//开启后代理采集浏览页面事件,默认为true
browse_page: true,
//开启后代理采集离开页面事件,默认为true
leave_page: true,
//开启后代理采集元素事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
autoTrack: false,
//开启后代理采集下拉刷新页面事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
page_pull_down_refresh: false,
//开启后代理采集上拉触底页面事件,默认为true
page_reach_bottom: true,
//开启后代理采集分享页面事件,默认为true
page_share_app_message: true,
//开启后自动采集openid,默认为true
openAutoTrackOpenId: true,
//开启后自动采集unionId,默认为true
openAutoTrackUnionId: true,
//开启后自动采集分享裂变,默认为true
openSdkShareDepth: true,
}
})
# 2.4 框架 - WePY
# 2.4.1安装 SDK
通过 npm 安装 SDK
npm i sr-sdk-wxapp
在 app.wpy 中通过 import 引入 SDK
import sr from 'sr-sdk-wxapp'
# 2.4.2引用 SDK 并完成初始化
# init 参数配置
在根目录的初始化 js 文件(默认为app.js)中引入有数 SDK 文件并配置 init 参数信息,在 App() 调用之前调用。
import sr from 'sr-sdk-wxapp'
sr.init({
//腾讯有数:您在腾讯有数的token,以 bi 开头,【数据接入】-【接入工具】-【密钥管理】处获取token
token: 'bi72fccc7184ef4xxx',
//小程序appID,如是微信小程序,以 wx 开头
appid: 'wx195745e8e342bxxx',
//若使用小程序插件,需要设置为true
usePlugin: false,
//开启后允许控制台打印查看埋点数据
debug: true,
//开启自动代理,此功能为有数SDK核心功能,建议开启
autoProxy: {
//开启后代理采集启动应用事件,默认为true
app_launch: true,
//开启后代理采集显示应用事件,默认为true
app_show: true,
//开启后代理采集隐藏应用事件,默认为true
app_exit: true,
//开启后代理采集浏览页面事件,默认为true
browse_page: true,
//开启后代理采集离开页面事件,默认为true
leave_page: true,
//开启后代理采集元素事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
autoTrack: false,
//开启后代理采集下拉刷新页面事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
page_pull_down_refresh: false,
//开启后代理采集上拉触底页面事件,默认为true
page_reach_bottom: true,
//开启后代理采集分享页面事件,默认为true
page_share_app_message: true,
//开启后自动采集openid,默认为true
openAutoTrackOpenId: true,
//开启后自动采集unionId,默认为true
openAutoTrackUnionId: true,
//开启后自动采集分享裂变,默认为true
openSdkShareDepth: true,
}
})
# 2.5 框架 - uni-app
# 2.5.1安装 SDK
通过 npm 安装 SDK
npm i sr-sdk-wxapp
在 main.js 中通过 import 引入 SDK
import sr from 'sr-sdk-wxapp'
# 2.5.2引用 SDK 并完成初始化
# init 参数配置
在根目录的初始化 js 文件(默认为app.js)中引入有数 SDK 文件并配置 init 参数信息,在 App() 调用之前调用。
import sr from 'sr-sdk-wxapp'
sr.init({
//腾讯有数:您在腾讯有数的token,以 bi 开头,【数据接入】-【接入工具】-【密钥管理】处获取token
token: 'bi72fccc7184ef4xxx',
//小程序appID,如是微信小程序,以 wx 开头
appid: 'wx195745e8e342bxxx',
//若使用小程序插件,需要设置为true
usePlugin: false,
//开启后允许控制台打印查看埋点数据
debug: true,
//开启自动代理,此功能为有数SDK核心功能,建议开启
autoProxy: {
//开启后代理采集启动应用事件,默认为true
app_launch: true,
//开启后代理采集显示应用事件,默认为true
app_show: true,
//开启后代理采集隐藏应用事件,默认为true
app_exit: true,
//开启后代理采集浏览页面事件,默认为true
browse_page: true,
//开启后代理采集离开页面事件,默认为true
leave_page: true,
//开启后代理采集元素事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
autoTrack: false,
//开启后代理采集下拉刷新页面事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
page_pull_down_refresh: false,
//开启后代理采集上拉触底页面事件,默认为true
page_reach_bottom: true,
//开启后代理采集分享页面事件,默认为true
page_share_app_message: true,
//开启后自动采集openid,默认为true
openAutoTrackOpenId: true,
//开启后自动采集unionId,默认为true
openAutoTrackUnionId: true,
//开启后自动采集分享裂变,默认为true
openSdkShareDepth: true,
}
})
# 2.6 框架 - Chameleon
# 2.6.1安装 SDK
通过 npm 安装 SDK
npm i sr-sdk-wxapp
在 app.cml 中通过 import 引入 SDK
import sr from 'sr-sdk-wxapp'
# 2.6.2引用 SDK 并完成初始化
# init 参数配置
在根目录的初始化 js 文件(默认为app.js)中引入有数 SDK 文件并配置 init 参数信息,在 App() 调用之前调用。
import sr from 'sr-sdk-wxapp'
sr.init({
//腾讯有数:您在腾讯有数的token,以 bi 开头,【数据接入】-【接入工具】-【密钥管理】处获取token
token: 'bi72fccc7184ef4xxx',
//小程序appID,如是微信小程序,以 wx 开头
appid: 'wx195745e8e342bxxx',
//若使用小程序插件,需要设置为true
usePlugin: false,
//开启后允许控制台打印查看埋点数据
debug: true,
//开启自动代理,此功能为有数SDK核心功能,建议开启
autoProxy: {
//开启后代理采集启动应用事件,默认为true
app_launch: true,
//开启后代理采集显示应用事件,默认为true
app_show: true,
//开启后代理采集隐藏应用事件,默认为true
app_exit: true,
//开启后代理采集浏览页面事件,默认为true
browse_page: true,
//开启后代理采集离开页面事件,默认为true
leave_page: true,
//开启后代理采集元素事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
autoTrack: false,
//开启后代理采集下拉刷新页面事件,v2.0.0版本之前默认为true,v2.0.0版本之后默认为false
page_pull_down_refresh: false,
//开启后代理采集上拉触底页面事件,默认为true
page_reach_bottom: true,
//开启后代理采集分享页面事件,默认为true
page_share_app_message: true,
//开启后自动采集openid,默认为true
openAutoTrackOpenId: true,
//开启后自动采集unionId,默认为true
openAutoTrackUnionId: true,
//开启后自动采集分享裂变,默认为true
openSdkShareDepth: true,
}
})
# 3. 事件上报
# 3.1track()方法埋点概述
通过 track() 方法采集指定类型的行为数据,调用 track() 后会将数据放入队列,SDK 会在合适的时机将队列中的数据上报到后台。
track() 方法定义的内容包含两大块:
- type - 事件类型 - string,详见接入文档<快速接入><事件类型>,有数目前有 6 大类事件类型,具体上报哪些事件,请以腾讯有数数据管理 (opens new window)<数据接入>-<接入工具>-<接入进度>为准
- props - 行为数据 - Object
# 3.2 通过 track() 上报行为示例
let app = getApp()
onShow() {
//其中'browse_wxapp_page'为事件类型type,后面的{}中为行为数据props内容
app.sr.track('browse_wxapp_page', {
refer_page,
is_newly_open,
})
}
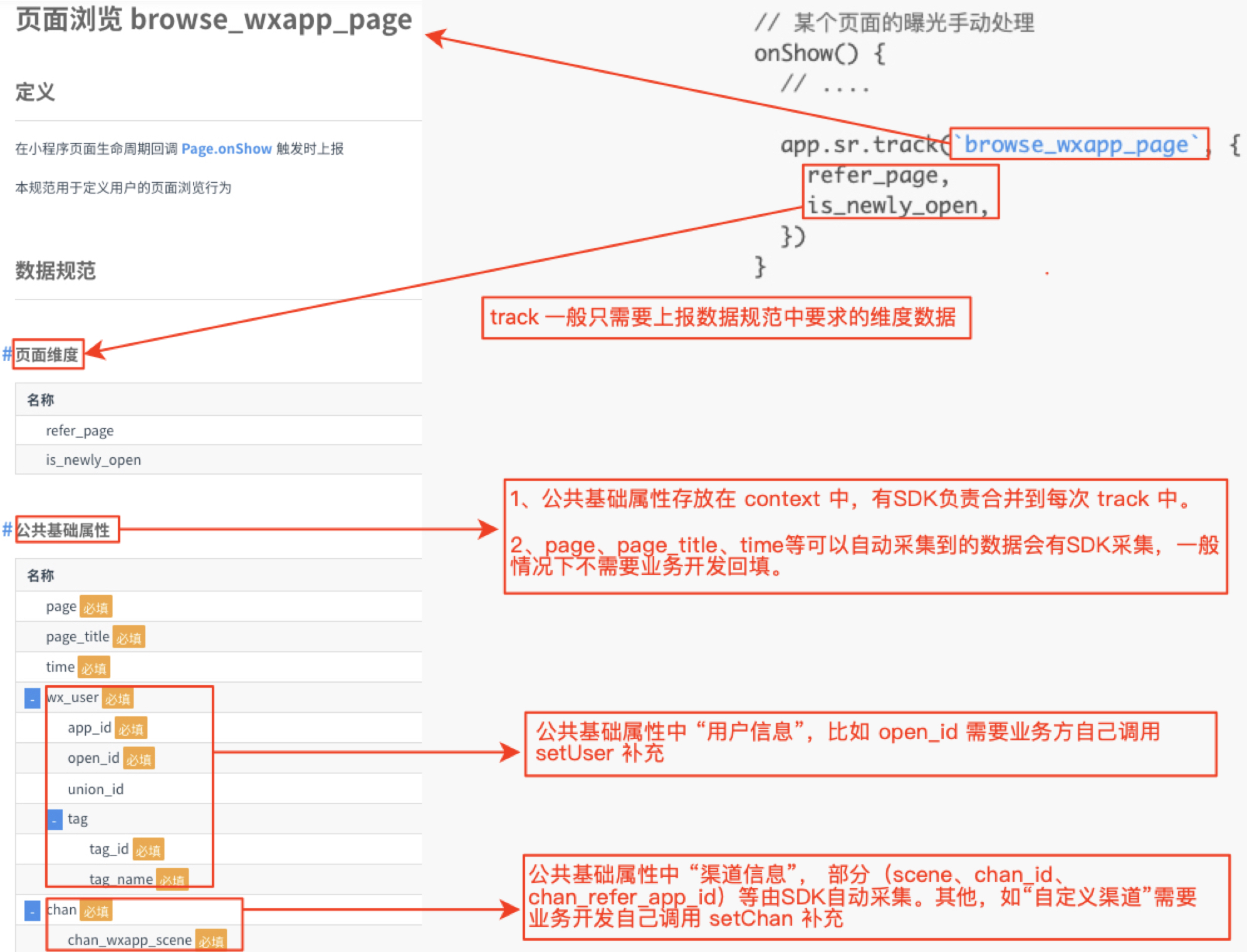
# 3.3 通过 track() 上报行为图例

# 3.4 使用插件的小程序如何上报
若使用小程序插件,部分代理功能无法正常使用,腾讯有数SDK 提供 sdk.page 支持对 Page 的改造,改造方式为在现有 page 内增加增加一层 app.sr.page ({原来页面内容})。
原本页面结构:
Page({
data: {
// ...
},
onShow(){},
...
})
改造后的页面结构:
const app = getApp();
//在原本的Page下新增一层app.sr.page({ 原本Page()中的内容)})
Page(app.sr.page({
data: {
// ...
},
onShow(){},
...
}))
在改造页面中,可正常使用 track() 方法采集相应事件类型的行为数据。
const app = getApp();
//在原本的Page下新增一层app.sr.page({ 原本Page()中的内容)})
Page(app.sr.page({
data: {
// ...
},
//在onshow()下正常使用track()方法
onShow(){
app.sr.track("browse_wxapp_page", {
refer_page,
is_newly_open
})
}
})
)
# 4. 调试查看事件信息
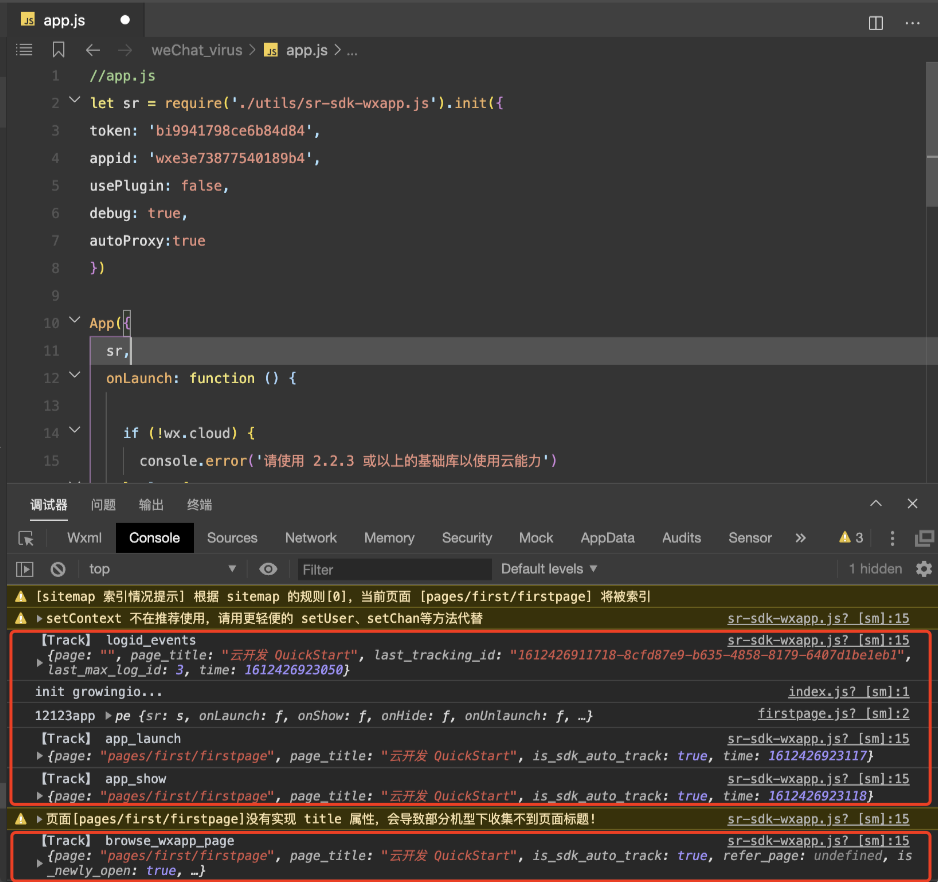
# 4.1 事件的触发日志
配置 init 初始化参数时,通过设置 usePlugin: true 打开 Log 功能且 SDK 完成初始化后(即 init() 方法调用后),微信开发者工具 console 会打印采集到的数据信息。

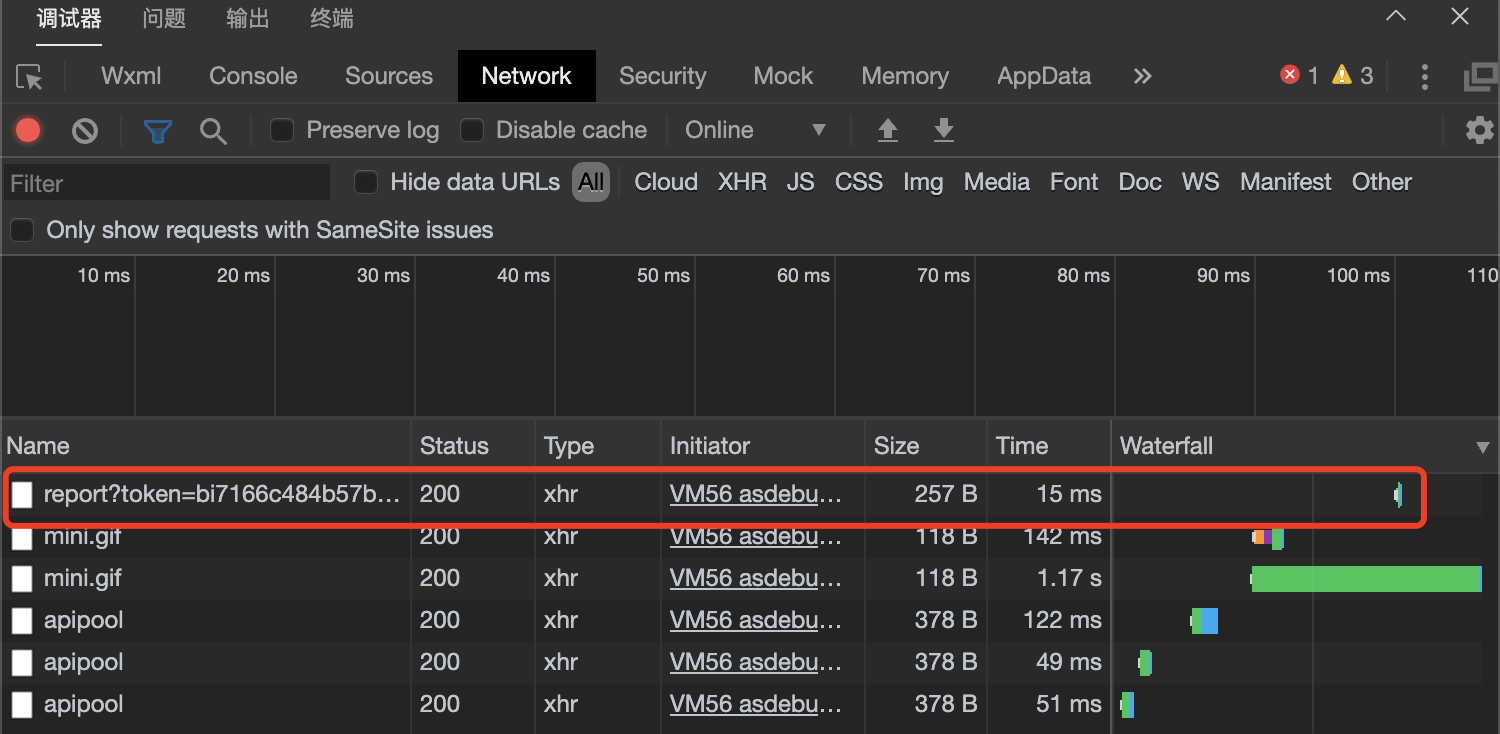
# 4.2 事件的发送情况
事件数据发送成功时,可以在微信开发者工具的 Network 模块中,可以看到 report 的请求信息。