# 可视化埋点
# 一、背景介绍
使用腾讯有数的H5-SDK,并开通了腾讯有数的账号后,腾讯有数提供:可视化圈选能力供使用者在页面上对元素进行圈选定义新上报事件
# 二、前置条件
- 在H5、Web工程下安装腾讯有数的H5-SDK,并完成初始化:初始化文档说明 (opens new window)
- 在需要圈选的设备使用chrome浏览器安装相应的圈选插件:安装有数可视化插件指南 (opens new window)
# 三、操作流程
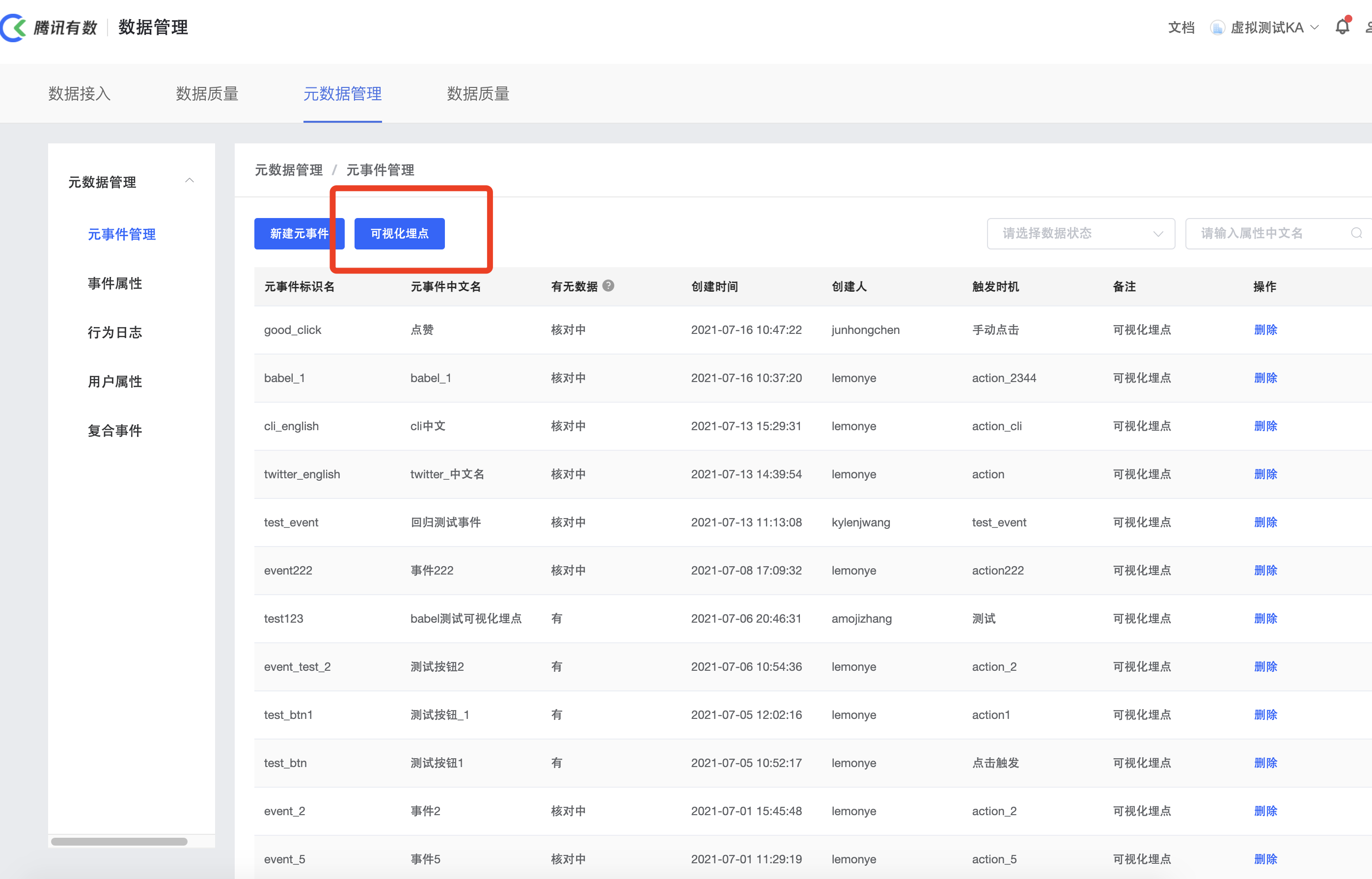
- 点击页面的【可视化埋点】按钮

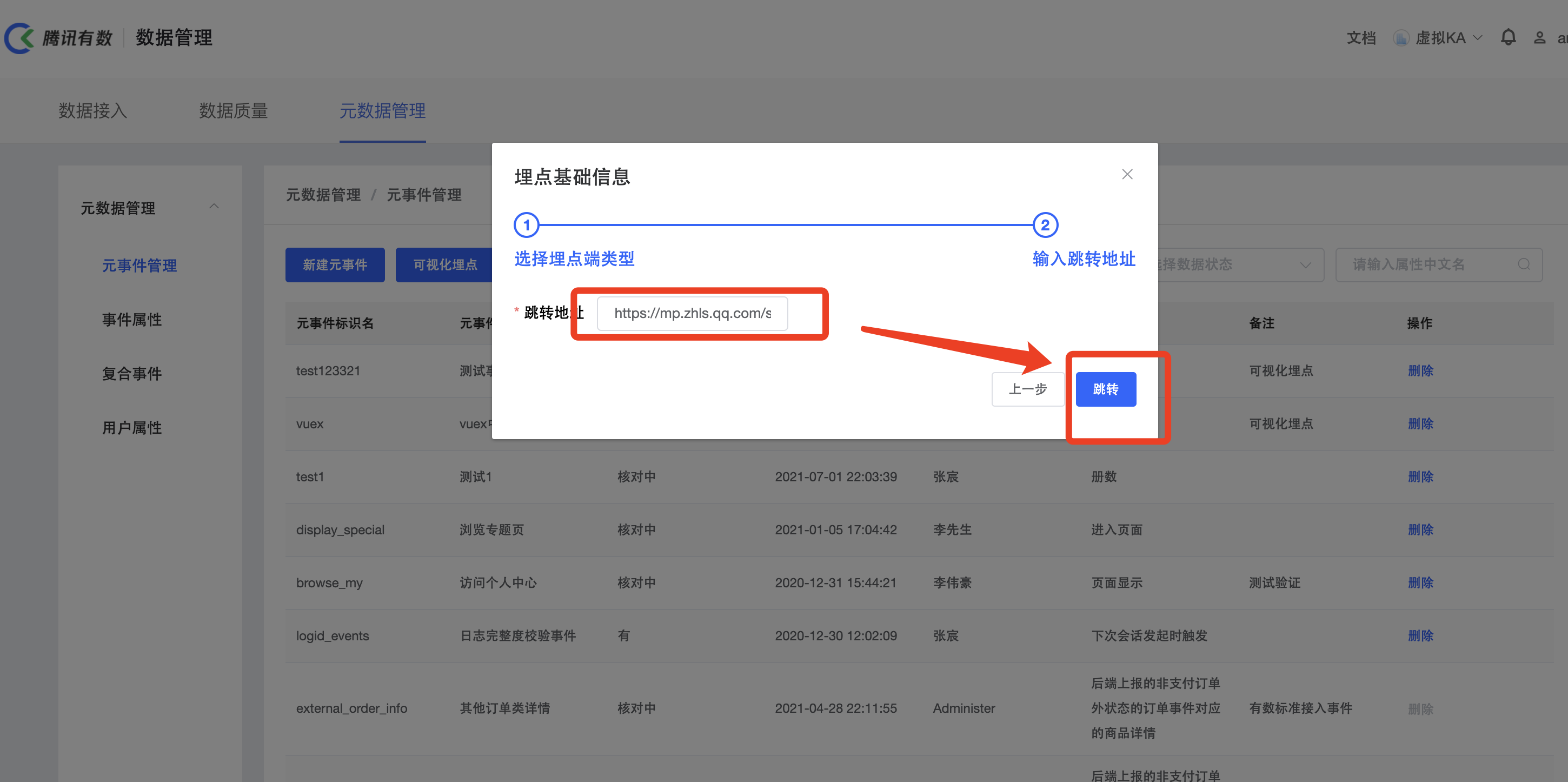
- 按顺序输入埋H5-SDK且与当前登录腾讯有数账号的商家对应相同token的H5域名地址,点击【跳转】进入圈选模块

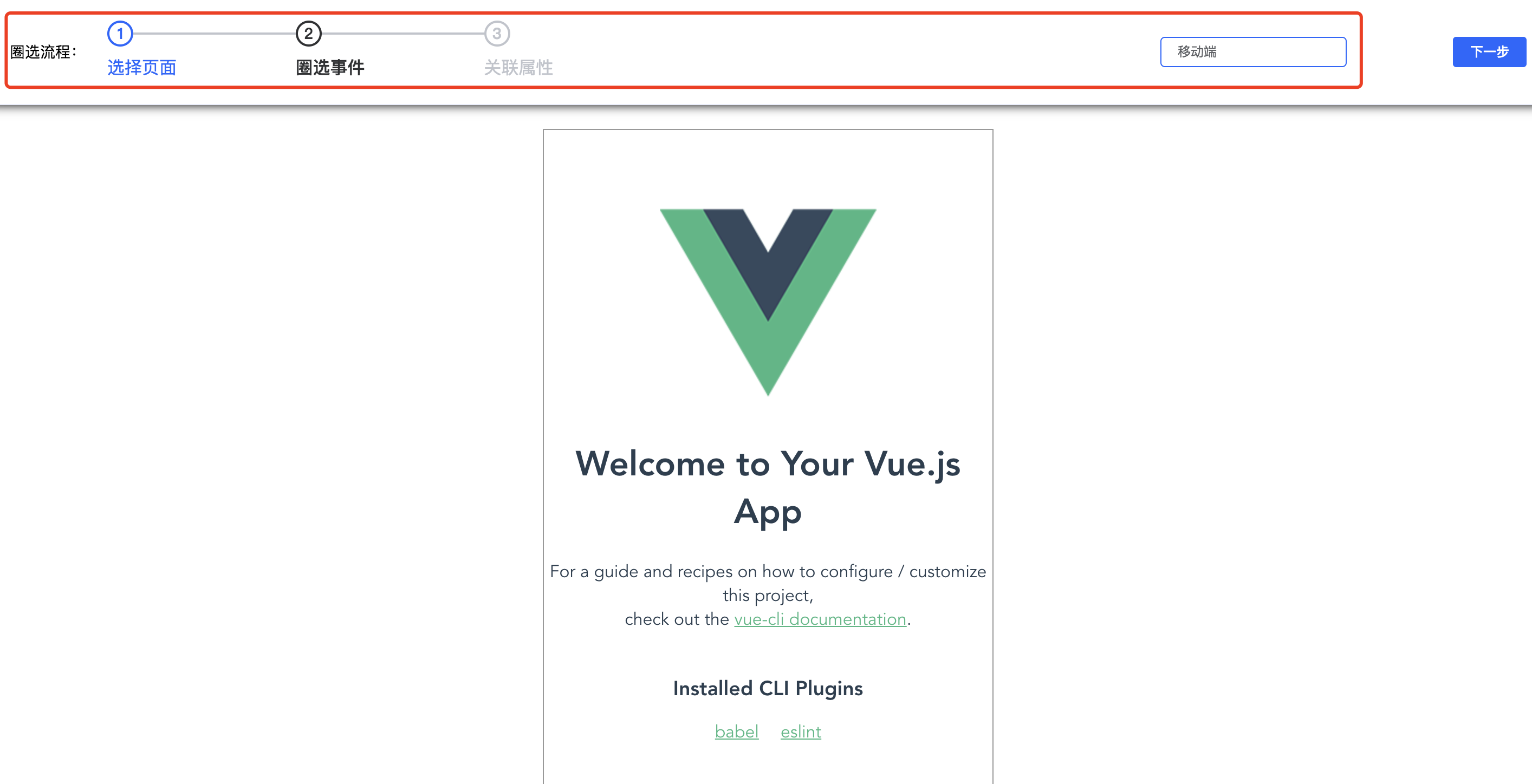
- 在目标圈选页面,开始圈选时,共包含3个步骤:

- 第一步:选择页面
- 在该步骤中,可以在当前域名内切换需要进行圈选的页面
- 选定需要圈选的页面后,点击右上角的【下一步】进入圈选事件环节
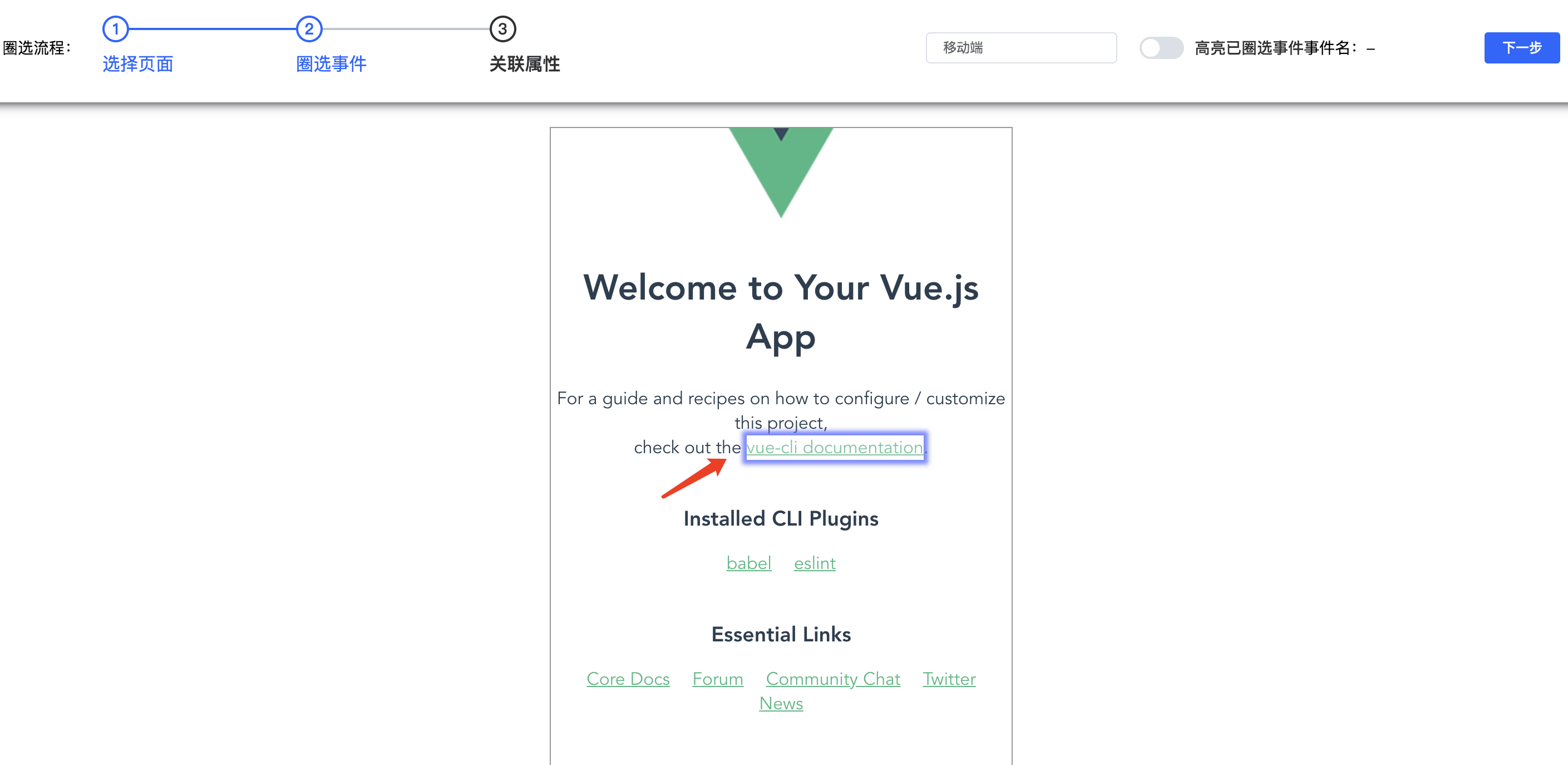
- 第二步:圈选事件
- 该环节一次只可以圈选一个事件
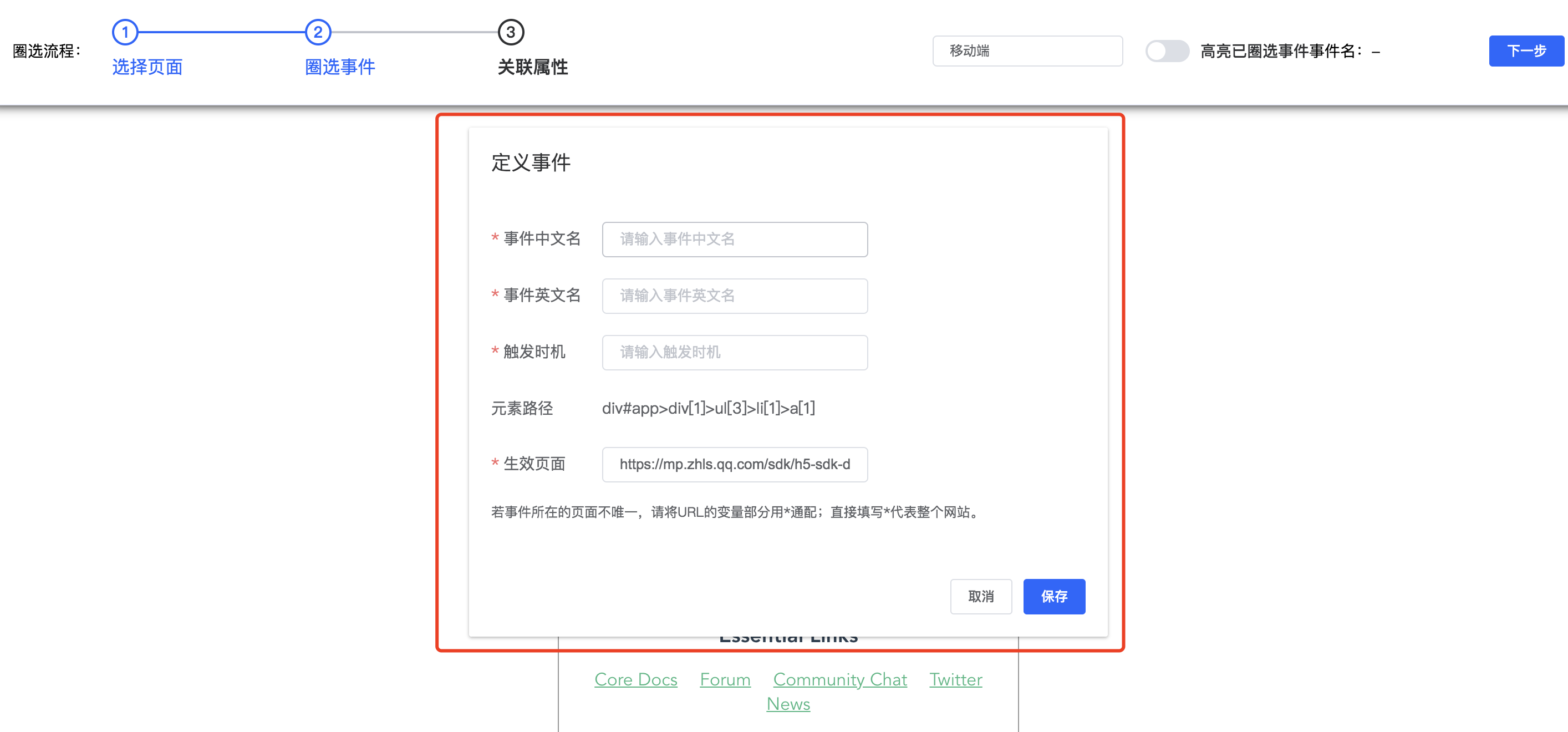
- 鼠标悬浮到所有元素上时,会对应有高亮框,点击后出现事件配置弹框


输入相应信息后,点击【保存】完成对圈选事件的定义(此处的事件名与元数据管理-元事件管理中的事件名不可重名) 完成圈选事件后,点击右上角的【下一步】进入关联属性选择
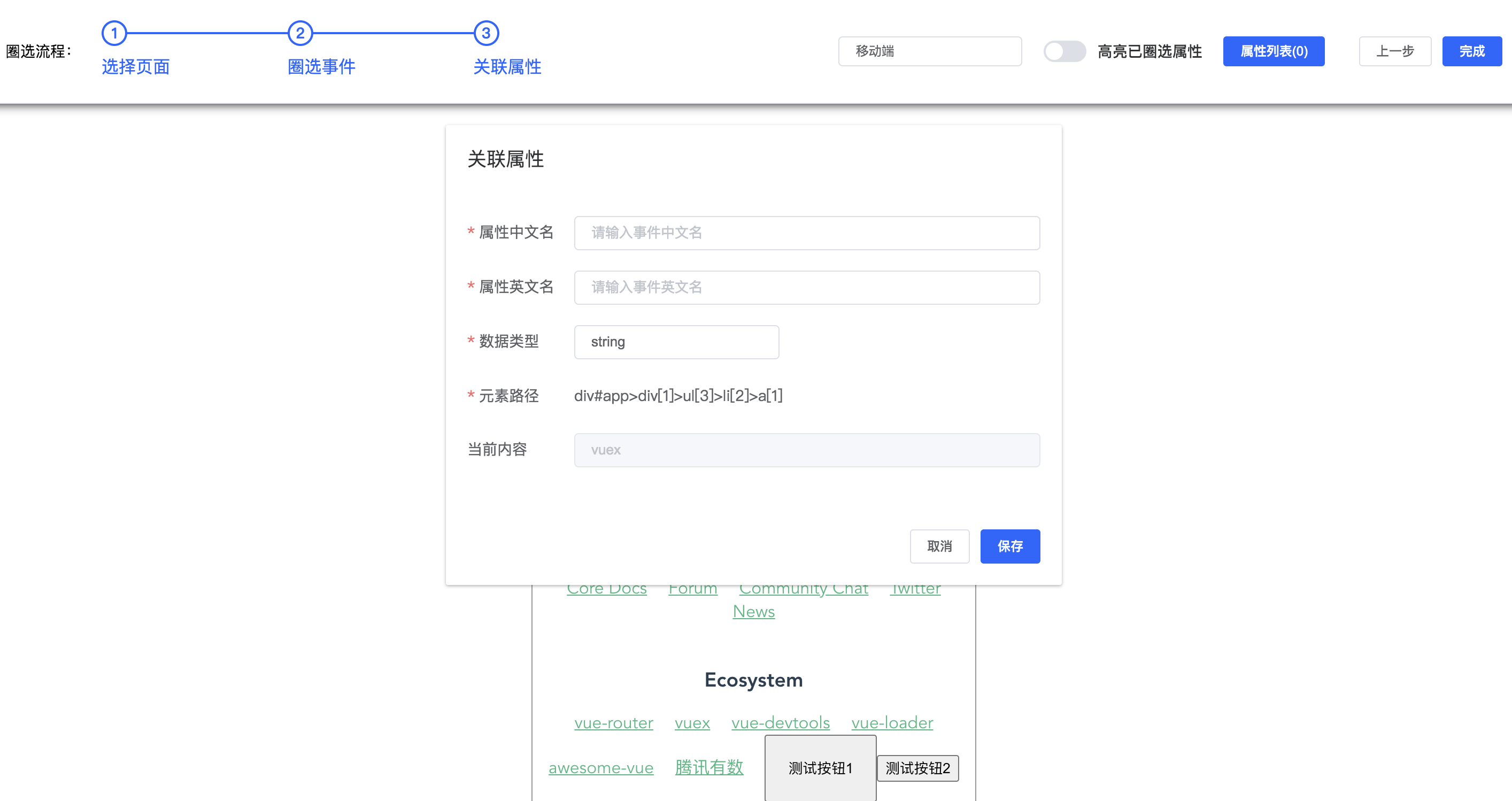
- 第三步:圈选属性
- 关联属性环节是圈选出在上一步圈选事件触发时一起上报的属性元素(例:加购事件中圈选:当前商品价格的属性一起上报)

属性可以圈选多个,完成配置后点击完成即可提交 待元事件管理中接收到相应事件的触发后,状态变为:有数据即可在自定义分析中使用
# 四、注意
h5-sdk需要使用1.4.1以上版本。